「勉強の為にhtmlとJavaScriptで将棋を作りたい」
という方向け、初学者向けの解説記事となります。
※当記事は解説パート②にあたります。
まだの方はこちらをどうぞ
【html】将棋の作り方解説!コピペだけで簡単に動く!【javascript】
前置き
・2.変数定義① 駒の本体を作ろう![駒の動き/初期配置]をできるだけ簡潔にご説明いたします。
【5*5将棋 サンプル】
※0.5Xでご使用ください
変数定義
当コードには、必要な変数がいくつかあります。
その中で今回は、以下を表示させる準備をしています。
順に見ていきましょう。
変数[KomaName]
まずは何を定義しているか確認しましょう。
var KomaName = ["王", "飛", "角", "金", "銀", "歩",
"", "龍", "馬", "", "全", "と"];見ての通り、駒の名前です。
しかし、将棋を指す方ならすぐに気づく法則が隠れています。
KomaName[0] = “王”
KomaName[6] = ” ”
KomaName[1] = “飛”
KomaName[7] = “龍”
KomaName[5] = “歩”
KomaName[11]= “と”
そう、成る前後の数字に法則性を持たせているのです。
成る前の数字に6を足すと、成った後の数字になることがわかると思います。
成った後「6-11」
となるよう配列に駒名をいれている、ことが分かると思います。
この0-11の数字をここでは「id」と呼ぶことにします。
id番号が[5] = “歩”/[7] = “龍”という具合です。
ここで理解していただきたいことをまとめます。
・配列の順番に法則性を持たせている
・その数字をidと呼ぶ
これを頭にいれると次の[KomaMove]が大変理解しやすいものになります。
あわせてこちらもご参考ください。
変数[KomaMove]
var KomaMove = [
/// 成る前の駒
[1, 1, 1, 1, 1, 1, 1, 1,], //id = 0 王
[2, 0, 2, 0, 2, 0, 2, 0,], //id = 1 飛
[0, 2, 0, 2, 0, 2, 0, 2,], //id = 2 角
[1, 1, 1, 0, 1, 0, 1, 1,], //id = 3 金
[1, 1, 0, 1, 0, 1, 0, 1,], //id = 4 銀
[1, 0, 0, 0, 0, 0, 0, 0,], //id = 5 歩
/// 成った後の駒
[0, 0, 0, 0, 0, 0, 0, 0,], //id = 6 ----
[2, 1, 2, 1, 2, 1, 2, 1,], //id = 7 龍
[1, 2, 1, 2, 1, 2, 1, 2,], //id = 8 馬
[0, 0, 0, 0, 0, 0, 0, 0,], //id = 9 ----
[1, 1, 1, 0, 1, 0, 1, 1,], //id = 10 成銀
[1, 1, 1, 0, 1, 0, 1, 1,], //id = 11 と金
];たくさん配列と数字がありますが、大丈夫です。順に見ていきましょう。
[KomaMove]で定義したいのは、駒の動ける範囲です。
「id番号0の玉は隣接してる所に1マスずつ動ける」を登録したいわけですね。
駒は全部で12こ(成り駒/成れないid番号を含める為)
[KomaMove]の配列の数も12こ(0-11)
つまり[KomaMove]では「12コマ分の駒の動きの配列を登録」
していることになります。
しかし、この配列、正直意味が分からないと思います。
飛の動き = [2, 0, 2, 0, 2, 0, 2, 0,]
歩の動き = [1, 0, 0, 0, 0, 0, 0, 0,]
抜き出してみても、「0は動けない。1が普通に動ける。2は…ずっと動ける?」と
「8個のデーターが格納されている」「0.1.2で分けている」意味の説明ができておりません。
その為、下記で補足致します。
[KomaMove]の配列が意味するところ
こちらをご覧ください。

idで登録した駒の動き方は8種類です。
歩の動き = [1, 0, 0, 0, 0, 0, 0, 0,]
そして配列のデーターも8種類です。
これで少しイメージできたかもしれません。
上記配列は下記3パターンを駒の種類ごとに8方向分登録したものだったのです。
1 = 1マス動ける
2 = ずっと動ける
KomaMoveのまとめとしては
・配列は8種類のデータ
・0,1,2で駒の動ける方向を示している
[KomaMoveYoko/KomaMoveTate]
[KomaMoveYoko/KomaMoveTate]は文字通り
駒の縦方向、横方向に動ける範囲を定義しています。
まず「玉」の動きとデーター構造を思い出して下さい。
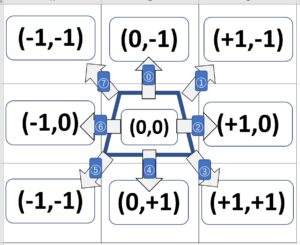
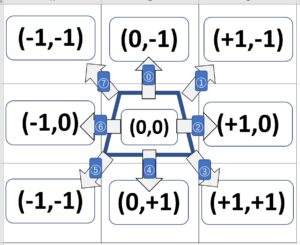
その上で、こちらをご覧下さい。

駒の現在位置を[0,0]
移動先をx,yで表すとそれぞれ[0,-1][+1.-1]…と続きます。
これを[KomaMoveYoko/KomaMoveTate]では2つの配列で表現しているのです。
[KomaMoveYoko/KomaMoveTate]を詳しく見よう!

こちらの画像をご覧ください。
少し汚いですが、ここまでの変数定義をまとめたものになります。
var KomaMoveTate = [-1, -1, 0, 1, 1, 1, 0, -1,];
上記のx,yの移動量に
玉の動き = [1, 1, 1, 1, 1, 1, 1, 1,]
を対応させることで駒を動きを配列に表しています。
[setup]
var setup = [
[5, -1, -1, -1, -1], //歩 0 0 0 0
[0, 3, 4, 2, 1], //玉 銀 金 角 飛
];[setup]は駒の初期配置を示しています。
大変シンプルで今回、一番簡単だと思います。
id番号を思い出しましょう。
そのid番号と5*5将棋の初期配置を思い浮かべて下さい。
それを配列として格納しています。
後に「setupのid番号の通り描画して」という関数がでてきますので
その準備をしているということですね。
コメントアウトしているところに駒のid番号に対応した駒の名前を入れておりますのでご参考下さい。
まとめ
ここまで、大変お疲れさまでした。
今回は変数定義の前半でしたが、いかがだったでしょうか。
煩雑な説明で伝わりづらい箇所も多々あったかと思います。
今後、できるだけ分かりやすく解説できるよう精進します。
前回 将棋の作り方解説!「当コードの全体像」編
次回
皆様のよいコーデイングライフと将棋ライフを祈っております。